Vue3 安装
1、独立版本
我们可以在 Vue.js 的官网上直接下载最新版本, 并用 <script> 标签引入。
2、使用 CDN 方法
以下推荐国外比较稳定的两个 CDN,国内还没发现哪一家比较好,目前还是建议下载到本地。
-
Staticfile CDN(国内) : https://cdn.staticfile.org/vue/3.0.5/vue.global.js
-
字节跳动 CDN(国内) : https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/vue/3.2.31/vue.global.min.js
-
unpkg:https://unpkg.com/vue@next, 会保持和 npm 发布的最新的版本一致。
-
cdnjs : https://cdnjs.cloudflare.com/ajax/libs/vue/3.0.5/vue.global.js
Staticfile CDN(国内)
字节跳动 CDN(国内)
unpkg(国内不稳定)
cdnjs
3、NPM 方法
由于 npm 安装速度慢,本教程使用了淘宝的镜像及其命令 cnpm,安装使用介绍参照:使用淘宝 NPM 镜像。
npm 版本需要大于 3.0,如果低于此版本需要升级它:
# 查看版本 $ npm -v 2.3.0 #升级 npm cnpm install npm -g # 升级或安装 cnpm npm install cnpm -g
在用 Vue.js 构建大型应用时推荐使用 cnpm 安装,cnpm 能很好地和 Webpack 或 Browserify 模块打包器配合使用,然后在命令行中运行以下命令:
# 最新稳定版 $ npm init vue@latest
这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。
$ npm init vue@latest Need to install the following packages: create-vue@3.6.1 Ok to proceed? (y) y Vue.js - The Progressive JavaScript Framework # 这里需要进行一些配置,项目名输入 haodaima-vue3-test,其他默认回车即可 ✔ Project name: … haodaima-vue3-test ✔ Add TypeScript? … No / Yes ✔ Add JSX Support? … No / Yes ✔ Add Vue Router for Single Page Application development? … No / Yes ✔ Add Pinia for state management? … No / Yes ✔ Add Vitest for Unit Testing? … No / Yes ✔ Add an End-to-End Testing Solution? › No ✔ Add ESLint for code quality? … No / Yes Scaffolding project in /Users/tianqixin/haodaima-test/haodaima-vue3/haodaima-vue3-test... Done. Now run: cd haodaima-vue3-test npm install npm run dev
如果不确定是否要开启某个功能,你可以直接按下回车键选择 No。
在项目被创建后,通过以下步骤安装依赖并启动开发服务器:
$ cd haodaima-vue3-test $ npm install $ npm run dev VITE v4.3.4 ready in 543 ms ➜ Local: http://localhost:5173/ ➜ Network: use --host to expose ➜ press h to show help
成功执行以上命令后访问 http://localhost:5173/,输出结果如下所示:

注意:Vue.js 不支持 IE8 及其以下 IE 版本。
使用图形化界面
我们可以通过 vue ui 命令来打开图形化界面创建和管理项目:
vue ui
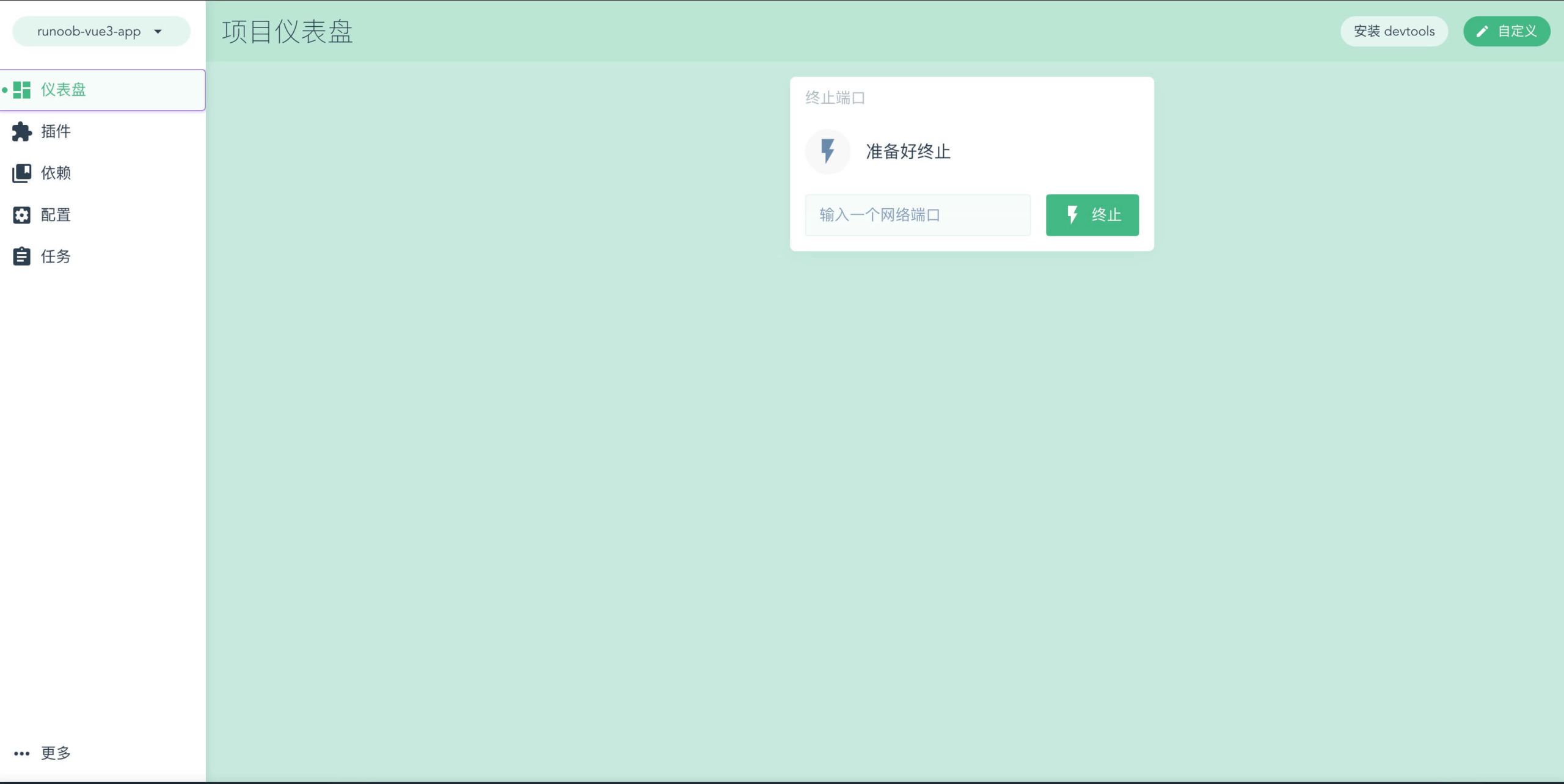
执行以上命令会在浏览器中打开一个图形化界面来引导项目创建:

Vite
Vite 是一个 web 开发构建工具,由于其原生 ES 模块导入方式,可以实现闪电般的冷服务器启动。
通过在终端中运行以下命令,可以使用 Vite 快速构建 Vue 项目,语法格式如下:
npm init vite-app <project-name>
创建项目 haodaima-vue3-test2:
$ npm init vite-app haodaima-vue3-test2
运行项目:
$ cd haodaima-vue3-test2 $ cnpm install $ cnpm run dev > haodaima-vue3-test2@0.0.0 dev /Users/tianqixin/haodaima-test/vue3/haodaima-vue3-test2 > vite [vite] Optimizable dependencies detected: vue Dev server running at: > Local: http://localhost:3000/
打开 http://localhost:3000/,显示如下:
