HTML DOM clientTop 属性
实例代码
获取 div 元素顶部和左侧边框的宽度:
var elmnt = document.getElementById("myDIV");
var txt = "顶部边框的宽度: " + elmnt.clientTop + "px<br>";
txt += "左侧边框的宽度: " + elmnt.clientLeft + "px";
定义和用法
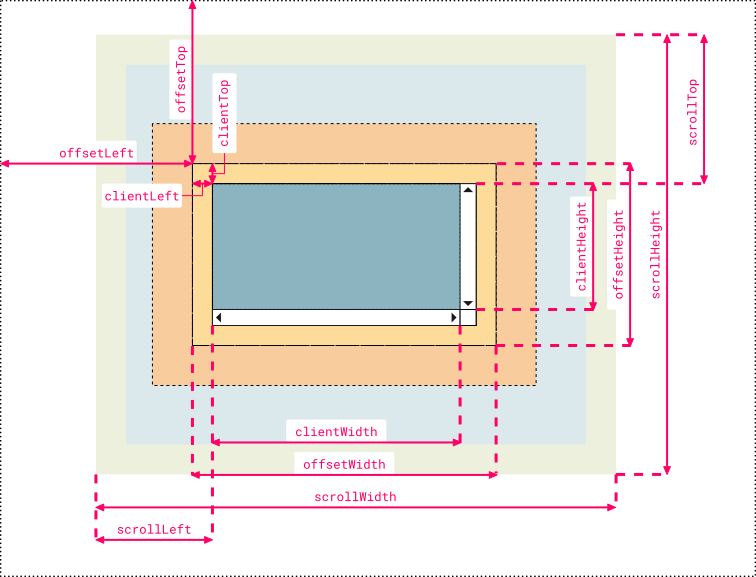
clientTop 表示一个元素的顶部边框的宽度,以像素表示。
clientTop 不包括左外边距和左内边距。
提示: 你可以使用 style.borderTopWidth 属性来获取元素顶部框的宽度。
提示: 要返回元素左侧边框的宽度可以使用 clientLeft 属性。
clientLeft 是只读的。

浏览器支持
| 属性 | |||||
|---|---|---|---|---|---|
| clientTop | Yes | Yes | Yes | Yes | Yes |
语法
element.clientTop
技术细节
| 返回值: | 返回一个整数,表示该元素顶部边框的宽度。 |
|---|
 元素对象
元素对象