HTML DOM clientLeft 属性
实例代码
获取 div 元素顶部和左侧边框的宽度:
var elmnt = document.getElementById("myDIV");
var txt = "顶部边框的宽度: " + elmnt.clientTop + "px<br>";
txt += "左侧边框的宽度: " + elmnt.clientLeft + "px";
定义和用法
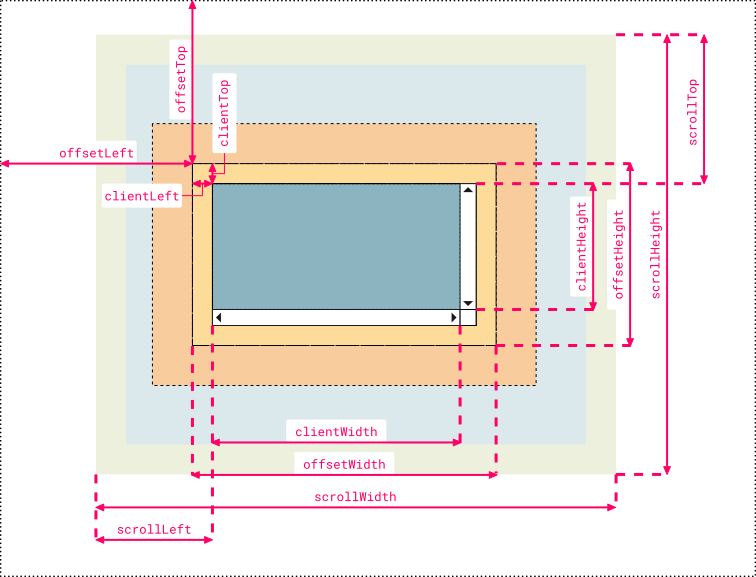
clientLeft 表示一个元素的左边框的宽度,以像素表示。如果元素的文本方向是从右向左(RTL, right-to-left),并且由于内容溢出导致左边出现了一个垂直滚动条,则该属性包括滚动条的宽度。
clientLeft 不包括左外边距和左内边距。
提示: 你可以使用 style.borderLeftWidth 属性来获取元素左边框的宽度。
提示: 要返回元素顶部边框的宽度可以使用 clientTop 属性。
clientLeft 是只读的。

浏览器支持
| 属性 | |||||
|---|---|---|---|---|---|
| clientLeft | Yes | Yes | Yes | Yes | Yes |
语法
element.clientLeft
技术细节
| 返回值: | 返回一个整数,表示该元素左边框的宽度。 |
|---|
更多实例
实例代码
以下实例,div 元素的文本方向是从右到左,并且它有一个滚动条:
var left = document.getElementById("myDIV").clientLeft;
 元素对象
元素对象