JSON 对象
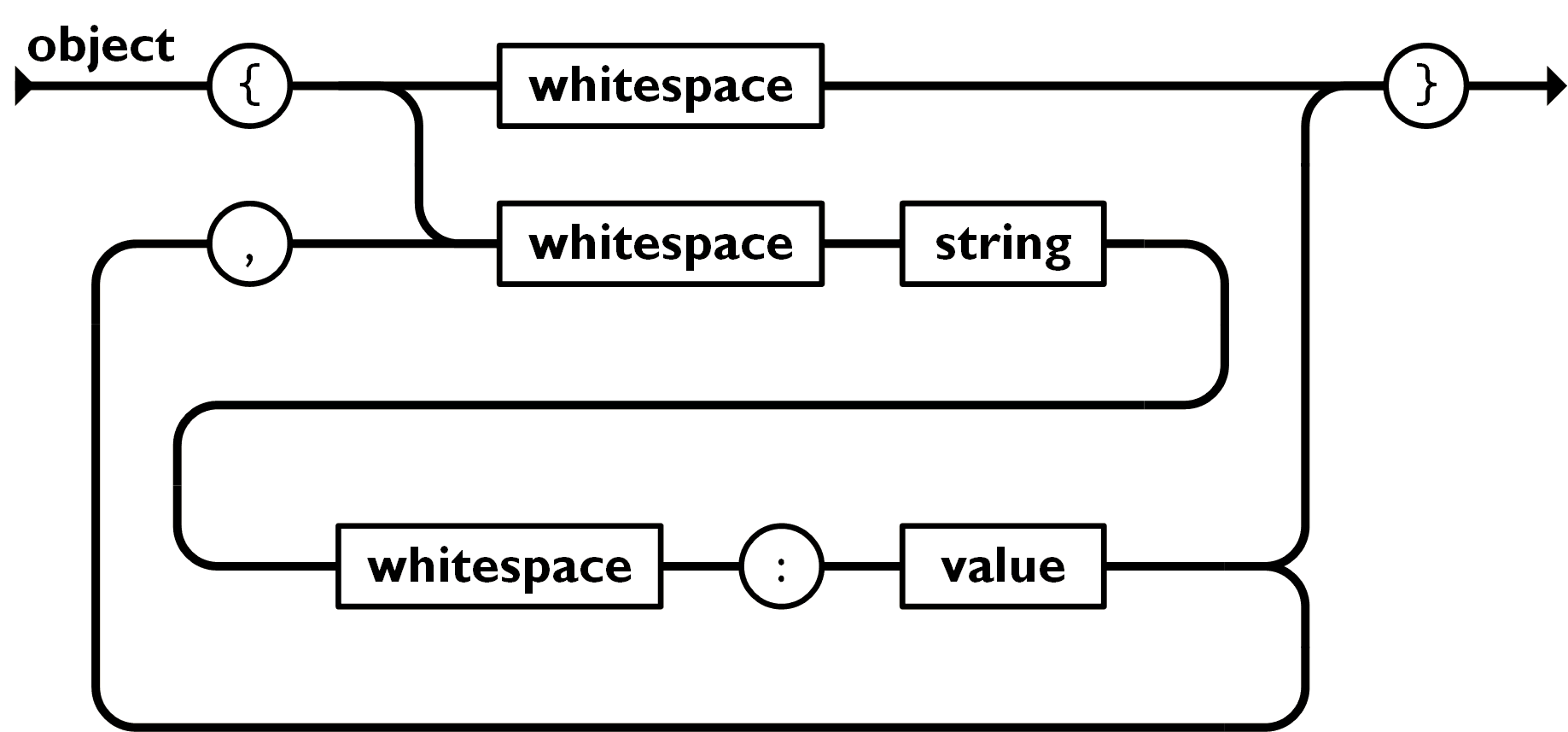
对象语法
实例代码
{ "name":"haodaima", "alexa":10000, "site":null }
JSON 对象使用在大括号 {...} 中书写。
对象可以包含多个 key/value(键/值)对。
key 必须是字符串,value 可以是合法的 JSON 数据类型(字符串, 数字, 对象, 数组, 布尔值或 null)。
key 和 value 中使用冒号 : 分割。
每个 key/value 对使用逗号 , 分割。

访问对象值
你可以使用点号 . 来访问对象的值:
实例代码
var myObj, x;
myObj = { "name":"haodaima", "alexa":10000, "site":null };
x = myObj.name;
你也可以使用中括号([])来访问对象的值:
实例代码
var myObj, x;
myObj = { "name":"haodaima", "alexa":10000, "site":null };
x = myObj["name"];
循环对象
你可以使用 for-in 来循环对象的属性:
实例代码
var myObj = { "name":"haodaima", "alexa":10000, "site":null };
for (x in myObj) {
document.getElementById("demo").innerHTML += x + "<br>";
}
在 for-in 循环对象的属性时,使用中括号([])来访问属性的值:
实例代码
var myObj = { "name":"haodaima", "alexa":10000, "site":null };
for (x in myObj) {
document.getElementById("demo").innerHTML += myObj[x] + "<br>";
}
嵌套 JSON 对象
JSON 对象中可以包含另外一个 JSON 对象:
实例代码
myObj = {
"name":"haodaima",
"alexa":10000,
"sites": {
"site1":"www.haodaima.com",
"site2":"m.haodaima.com",
"site3":"c.haodaima.com"
}
}
你可以使用点号 . 或者中括号 [...] 来访问嵌套的 JSON 对象。
实例代码
x = myObj.sites.site1;
// 或者
x = myObj.sites["site1"];
修改值
你可以使用点号 . 来修改 JSON 对象的值:
实例代码
myObj.sites.site1 = "www.google.com";
你可以使用中括号 [...] 来修改 JSON 对象的值:
实例代码
myObj.sites["site1"] = "www.google.com";
删除对象属性
我们可以使用 delete 关键字来删除 JSON 对象的属性:
实例代码
delete myObj.sites.site1;
你可以使用中括号 [...] 来删除 JSON 对象的属性:
实例代码
delete myObj.sites["site1"]