HTML canvas arcTo() 方法
实例代码
在画布上创建介于两个切线之间的弧:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20); // 创建起始点
ctx.lineTo(100,20); // 创建水平线
ctx.arcTo(150,20,150,70,50); // 创建弧
ctx.lineTo(150,120); // 创建垂直线
ctx.stroke(); // 画出来
浏览器支持
表格中的数字表示支持该方法的第一个浏览器版本号。
| 方法 | |||||
|---|---|---|---|---|---|
| arcTo() | Yes | 9.0 | Yes | Yes | No |
定义和用法
arcTo() 方法在画布上创建介于两个切线之间的弧/曲线。

提示:请使用 stroke() 方法在画布上绘制确切的弧。
| JavaScript 语法: | context.arcTo(x1,y1,x2,y2,r); |
|---|
参数值
| 参数 | 描述 |
|---|---|
| x1 | 两切线交点的横坐标。 |
| y1 | 两切线交点的纵坐标。 |
| x2 | 第二条切线上一点的横坐标。 |
| y2 | 第二条切线上一点的纵坐标。 |
| r | 弧的半径。 |
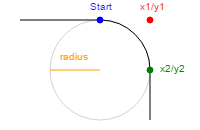
其中第一条线上的任意一点的横纵坐标为上一次点的位置,此示例中为 100,20。由 (x1,y1),(x2,y2),(100,20) 三点可确定两条直线的位置再由半径确定弧的位置。
 HTML canvas 参考手册
HTML canvas 参考手册