HTML DOM offsetWidth 属性
实例代码
获取 div 元素的宽度,包含内边距(padding)和边框(border):
var elmnt = document.getElementById("myDIV");
var txt = "div 元素的高度,包含内边距(padding)和边框(border):" + elmnt.offsetHeight + "px<br>";
txt += "div 元素的宽度,包含内边距(padding)和边框(border):" + elmnt.offsetWidth + "px";
定义和用法
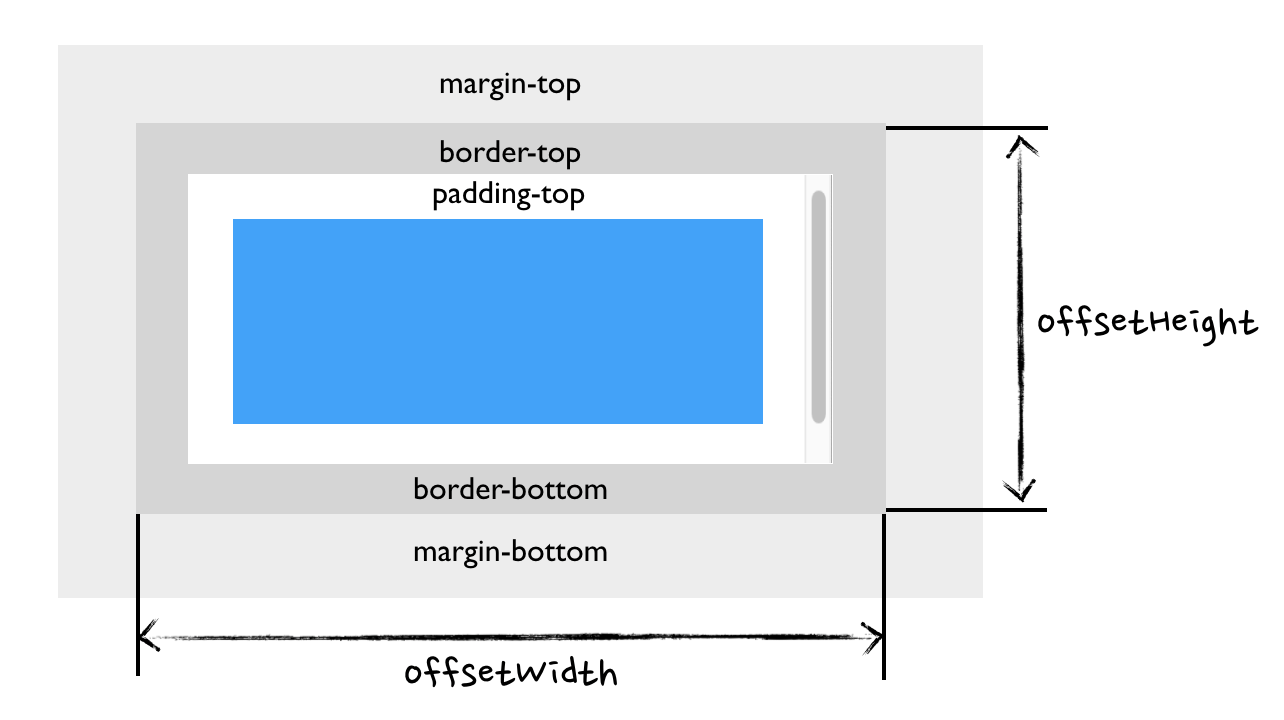
offsetWidth 属性是一个只读属性,它返回该元素的像素宽度,宽度包含内边距(padding)和边框(border),不包含外边距(margin),是一个整数,单位是像素 px。
通常,元素的 offsetWidth 是一种元素 CSS 宽度的衡量标准,包括元素的边框、内边距和元素的水平滚动条(如果存在且渲染的话),不包含 :before或 :after 等伪类元素的宽度。
对于文档的 body 对象,它包括代替元素的 CSS 宽度线性总含量高。浮动元素的向下延伸内容宽度是被忽略的。

如果元素被隐藏(例如:元素或者元素的祖先之一的元素的 style.display 被设置为 none),则返回 0。
注意: 要了解该属性,可以参阅 CSS 盒子模型。
提示: 该属性通常与 offsetHeight 属性一起使用。
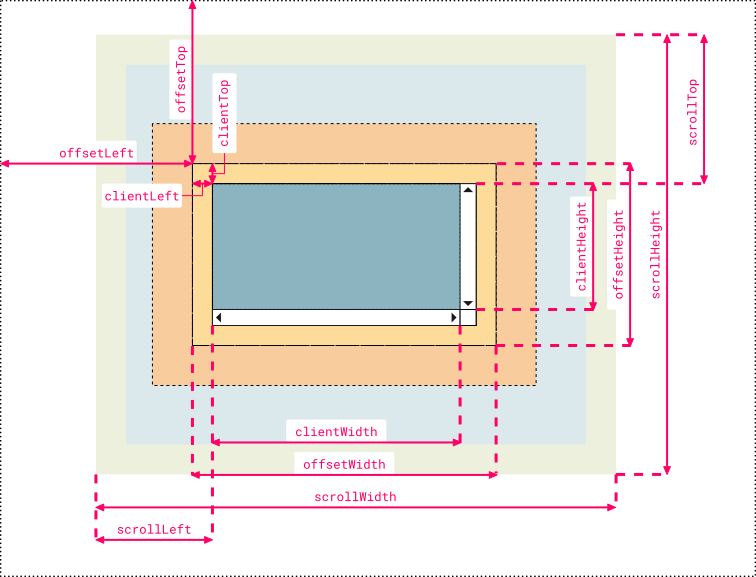
提示: 使用 clientHeight 和 clientWidth 属性返回元素的可见高度和宽度,仅包括内边距(padding)。
提示: 元素添加滚动条,可以使用 overflow 属性。
这是一个只读属性。

浏览器支持
| 属性 | |||||
|---|---|---|---|---|---|
| offsetWidth | Yes | Yes | Yes | Yes | Yes |
语法
element. offsetWidth
技术细节
| 返回值: | 返回一个整数,表示该元素的像素宽度。 |
|---|
更多实例
实例代码
以下实例演示了 clientHeight/clientWidth 和 offsetHeight/offsetWidth 属性的区别:
var elmnt = document.getElementById("myDIV");
var txt = "";
txt += "高度包含内边距(padding): " + elmnt.clientHeight + "px<br>";
txt += "高度包含内边距(padding)和边框(border): " + elmnt.offsetHeight + "px<br>";
txt += "宽度包含内边距(padding): " + elmnt.clientWidth + "px<br>";
txt += "宽度包含内边距(padding)和边框(border): " + elmnt.offsetWidth + "px";
实例代码
以下实例演示了在元素添加滚动条后 clientHeight/clientWidth 和 offsetHeight/offsetWidth 属性的区别:
var elmnt = document.getElementById("myDIV");
var txt = "";
txt += "<b>div 的样式信息:</b><br>";
txt += "高度包含内边距(padding): " + elmnt.clientHeight + "px<br>";
txt += "高度包含内边距(padding)、边框(border)及滚动条: " + elmnt.offsetHeight + "px<br>";
txt += "宽度包含内边距(padding): " + elmnt.clientWidth + "px<br>";
txt += "宽度包含内边距(padding)、边框(border)及滚动条: " + elmnt.offsetWidth + "px";
 元素对象
元素对象