HTML DOM offsetTop 属性
实例代码
获取 div 元素的顶部偏移量:
var testDiv = document.getElementById("test");
document.getElementById("demo").innerHTML = testDiv.offsetTop;
定义和用法
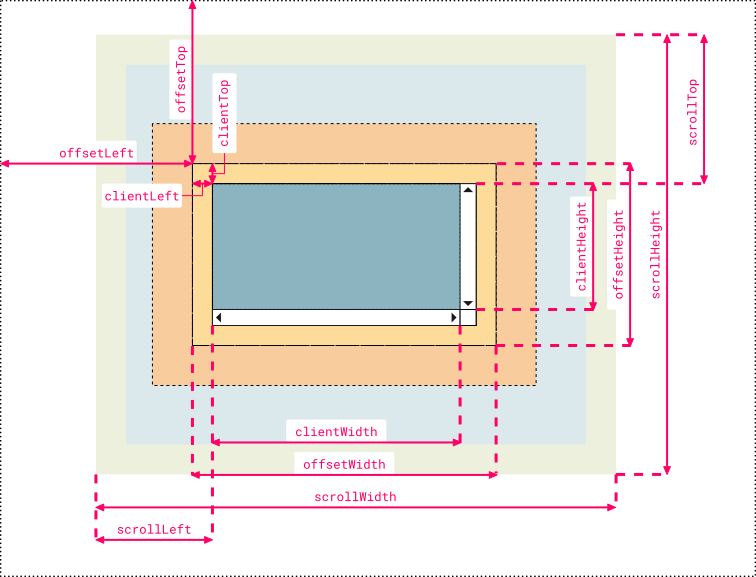
offsetTop 是一个只读属性,返回当前元素相对于 offsetParent 节点顶部边界的偏移像素值。
返回值包含:
- 元素顶部偏移的像素值,元素的外边距(margin)
- offsetParent 元素的顶部内边距(padding)、边框(border)及滚动条
注意: offsetParent 元素是一个指向最近的(指包含层级上的最近)包含该元素的定位元素或者最近的元素。
提示: 获取元素左侧的偏移量使用 offsetLeft 属性。

浏览器支持
| 属性 | |||||
|---|---|---|---|---|---|
| offsetTop | Yes | Yes | Yes | Yes | Yes |
语法
element.offsetTop
技术细节
| 返回值: | 返回一个整数,表示该元素的顶部偏移量,单位是像素 px。 |
|---|
更多实例
实例代码
获取 div 元素的位置:
var testDiv = document.getElementById("test");
var demoDiv = document.getElementById("demo");
demoDiv.innerHTML = "offsetLeft: " + testDiv.offsetLeft + "<br>offsetTop: " + testDiv.offsetTop;
 元素对象
元素对象