JavaScript replaceAll() 方法
实例代码
在本例中,我们将所有 "Microsoft" 替换为 "Haodaima":
var str="Visit Microsoft! Visit Microsoft!";
var n=str.replaceAll("Microsoft","Haodaima");
n 输出结果:
Visit Haodaima!Visit Haodaima!
定义和用法
replaceAll() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串,该函数会替换所有匹配到的子字符串。
如果想了解更多正则表达式教程请查看本站的:RegExp 教程 和 our RegExp 对象参考手册.
该方法不会改变原始字符串。
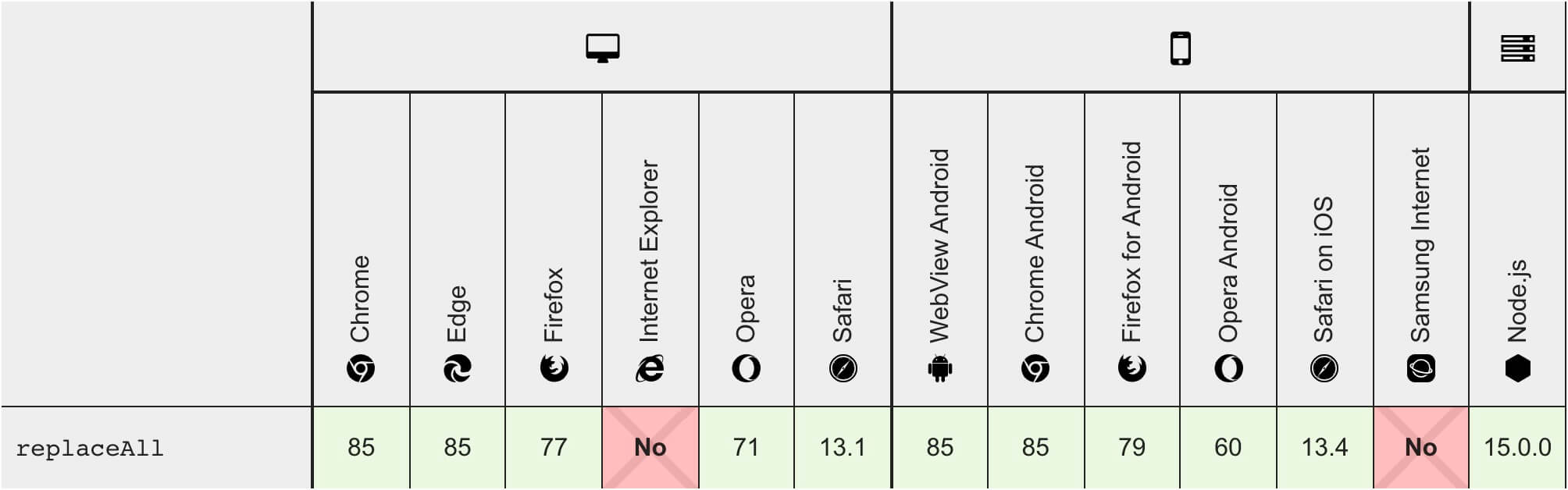
浏览器支持

PC 上 IE 浏览器不支持该函数。
语法
const newStr = str.replaceAll(regexp|substr, newSubstr|function)
参数值
| 参数 | 描述 |
|---|---|
| regexp|substr | 必须。规定子字符串或要替换的模式的 RegExp 对象。 请注意,如果该值是一个字符串,则将它作为要检索的直接量文本模式,而不是首先被转换为 RegExp 对象。当使用一个 regex 时,您必须设置全局("g")标志, 否则,它将引发 TypeError:"必须使用全局 RegExp 调用 replaceAll"。 |
| newSubstr|function | 必需。一个字符串值。规定了替换文本或生成替换文本的函数。 |
返回值
| 类型 | 描述 |
|---|---|
| String | 一个新的字符串,是用 newSubstr 替换了 regexp 的所有匹配之后得到的。 |
技术细节
| JavaScript 版本: | 1.2 |
|---|
更多实例
实例代码
执行一个全局替换:
var str="Mr Blue has a blue house and a blue car";
var n=str.replaceAll(/blue/ig,"red");
n 输出结果:
Mr red has a red house and a red car.
 JavaScript String 对象
JavaScript String 对象